とっても簡単なIllustrator講座
2017/06/07
こんにちは。Webデザイナーの柴田さやかです。
前職は印刷会社でDTPオペレーター兼デザイナーとして働いていました。
印刷関係からWebデザイナーになる方は結構多いようで、その方たちは大体がIllustratorを使ってデザインをします。
今回は「あまりIllustrator使えないけど覚えたい」という方に使い方やとっても簡単で使いやすい技を2つお教えします。
まず1つは文字間隔の調整について。最初に文字ツールを使って文字を打ちます。
打った文字を選択して文字パネル見ると、デフォルトは「小塚ゴシックPro」になっていると思います。(ちなみにこの設定は変えられることが出来ます。)
文字と文字の間が何かおかしくないですか?
特に和文と欧文の間
方法はいくつかあるのですが、私がやっている方法は
1)文字パネルの「カーニング」を「自動」または「オプティカル」に変更
2)段落パネルの「文字組み」を「行末約物半角」から「なし」に変更
3)Open Typeパネルの「プロポーショナルメトリクス」にチェックを入れる
カーニングとメトリクスに関しては自分の目でどれが一番いいか判断しています。
カーニングの設定を「0」にすることもありますし、トラッキングで全体の文字間隔を広げたり…本気でやるとなったら一文字間ずつ手動(alt+左右の方向キー)で調整していきます。(主に画像素材を作る時)
細かい部分ですが文字間や行間の詰め方によってデザインは大きく変わります。
2つめはストライプ線の簡単な作り方
2)もう一つ同じ斜めの線を横に配置させます。
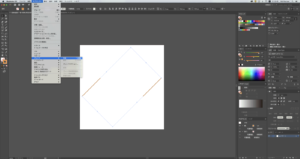
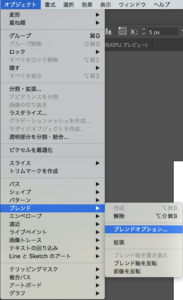
3)二つを選択した状態で、オブジェクトの「ブレンド」の一番上の「作成」を選択します。
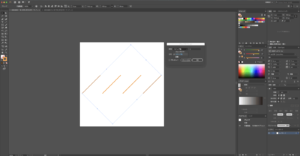
4)次に作成の下にある「ブレンドオプション」を選択するとウィンドウが出てくるのでそこで間隔を「ステップ数」または「距離」にします。
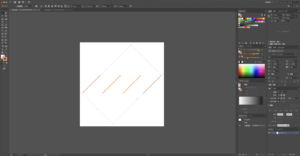
プレビューにチェックを入れると斜線がどんどん増えていくのが分かります。
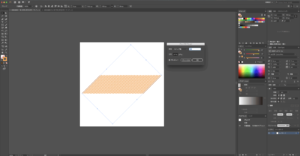
あとはマスクかけたりして、これで出来上がりです!
線の太さを変更しても中の線も自動的に調整してくれますので修正する時とても楽チンですよ。
というわけで
いかがでしたでしょうか?とっても簡単なIllutrator講座。
ストライプは今すごく流行っていますのでバナーや画像素材を作るのにオススメです。
ぜひ挑戦してみてくださいね!