オススメのFigmaプラグイン
2023/12/08
お疲れ様です。
2021年3月入社、Webデザインフロトエンジニアグループの
木下真央です。
UIUXのデザインツールとして、Figmaを使う機会も多いかと思います。
そこで、私が普段利用しているオススメのFigmaプラグインをご紹介します!
Figmaを使い始めたばかりの方や、どのプラグインを入れたら良いかわからない方に参考にしていただければと思います。
目次
- コントラスト比がわかる「Contrast」
- 波線のパスを生成できる「Wave & Сurve」
- いろんなグラデーションを試せる「uiGradients」
- 欧文フォントをプレビューで探せる「Better Font Picker」
- 和文フォントをプレビューで探せる「Japanese Font Picker」
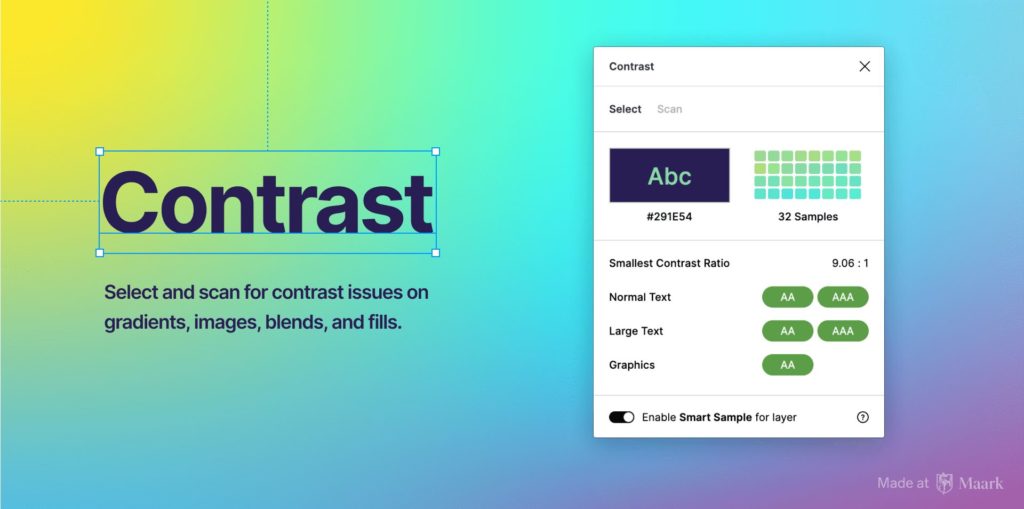
コントラスト比がわかる「Contrast」

「Contrast」はコントラスト比を調べたいときに便利なプラグインです。
対象のテキストやシェイプをクリックするだけで、自動的に背景色とのコントラスト比を表示してくれます。
また、ウェブアクセシビリティに関する世界的な基準になっているWeb Content Accessibility Guidelines (WCAG)に基づいたコントラストの達成度も表示されるため、とても便利です。
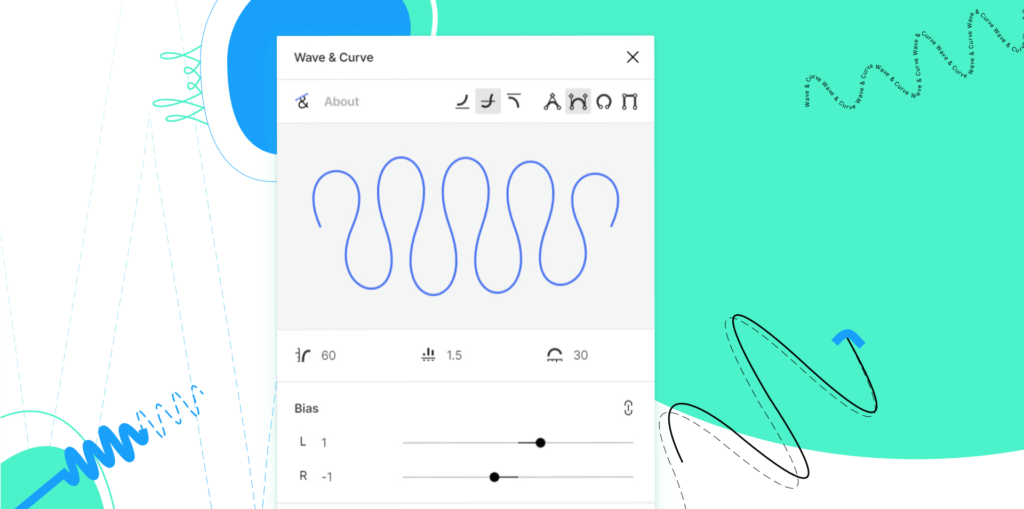
波線のパスを生成できる「Wave & Curve」

「Wave & Curve」は波のシェイプを作りたいときに使うプラグインです。
波の形状、高さ、高低差、距離、角度、波の数などを数値で調整し、自由に形を作ることができます。
他にもランダムボタンでユニークな形が生成できます。各項目にロック機能が付いているので、一部のみランダムにすることもできます。
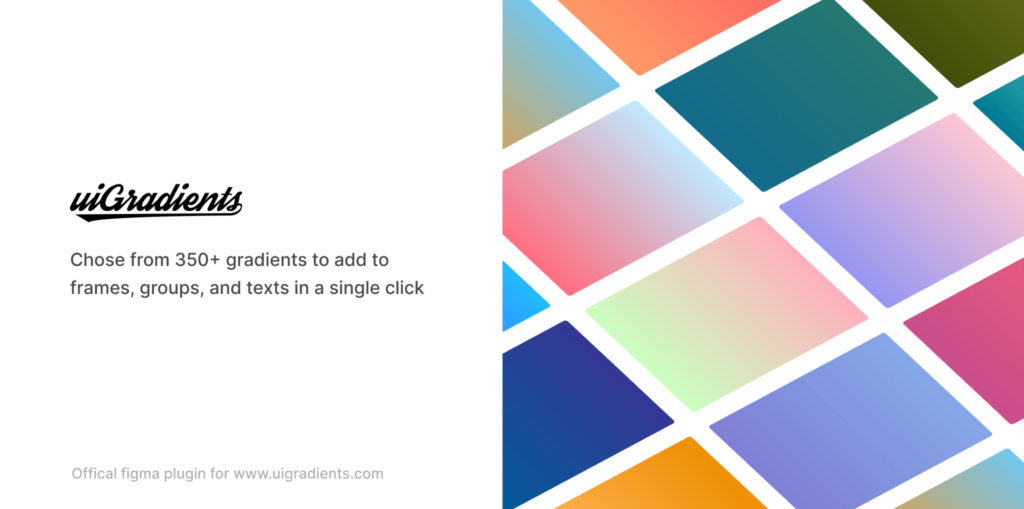
いろんなグラデーションを試せる「uiGradients」

「uiGradients」はカラーパレットから好きなグラデーションの配色を選ぶことができるプラグインです。
対象となる要素を選択してプラグインを開くだけで350以上のグラデーションから好きなものを選択できます。パターンを作成する時や配色が決まっていない時にとても便利です。
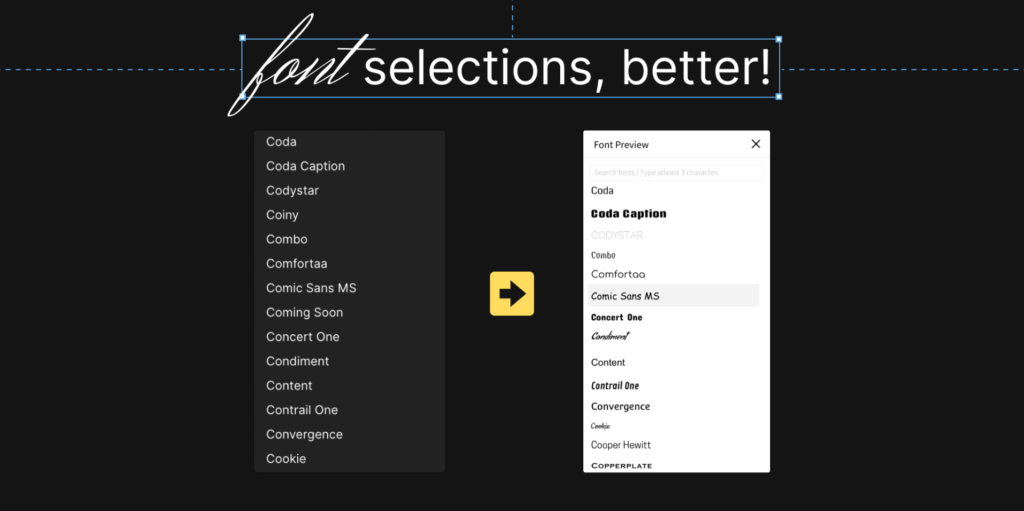
欧文フォントをプレビューで探せる「Better Font Picker」

「Better Font Picker」は、欧文フォントをプレビューしながら探すことができるプラグインです。
Figmaにはフォントを選ぶ際にプレビューする機能がありません(超不便)
一旦フォントを選択したらプルダウンが閉じてしまったり、フォント名を暗記しておかないとスムーズに使うことができません。
このプラグインでは、イラレのようにホバーしただけで切り換えることはできませんが、プルダウンを残したままフォントを変更することができます。
和文フォントをプレビューで探せる「Japanese Font Picker」

「Japanese Font Picker」は「Better Font Picker」を和文対応にしたようなプラグインです。和文フォントをプレビューしながら探すことができます。
Figmaにはフォントを選ぶ際にプレビューする機能がありません(2回目)
日本人には和文フォントも必要ですよね!あってよかったプラグイン!
まとめ
Figmaだけでは難しそうな変形や素材の作成など、さまざまな機能がプラグインによって可能になります。
使えるとかなりの時短になりますので、ぜひ試してみてください!

