AdobeXDを使ってみました。
2017/02/26
こんにちはデザイナーの森田です。
webデザイナーのみなさんは普段、どんなデザイン制作ツールを利用していますでしょうか?(イラストなどを作成することもありますが、webデザインのみについてお話しようと思います。)
私は、バナーや挿入画像を作成する時はPhotoshop、ページのUI・UXデザインをする時はSketchを利用しています。
以前、チラシやポスターなど、DTPのデザインをしていたので、Photoshopを使うのには慣れているのですが、Sketchは現在の働き先で前任のデザイナーが利用していた為、使うことになり、
こんな感じでショートカットもまだ覚えきれていないのでカンニングしつつ、なるべく早く使いこなせるようにと悪戦苦闘中です。
そんな矢先、AdobeXDを知りました!
(Adobeの製品ページ)http://www.adobe.com/jp/products/experience-design.html
せっかくライセンスも持っているんだし、Adobe製品は使い慣れているし、とにかく使ってみよう!ということで使ってみました!
まず、AdobeXDとはどんなもんか↓
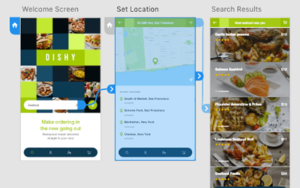
Adobe XDには、スマホやタブレット、PC向けのWebサイトやアプリのUIを制作するDesignモードと、そのUI操作による画面遷移や画面遷移エフェクトなどを設定し、プレビューができるPrototypeモードがあります。
プレビューで遷移の確認や、スマホと繋いで自分のスマホで見ることもできます!
現在はスマホ用のページをデザインすることがほとんどで、今まで、Sketchで作ったデザインを実機で確認する際は書き出して画像をスマホで確認していたのですが、そんな手間が一切なくなりました。
便利なのが、ページをスクロールで見れることです!
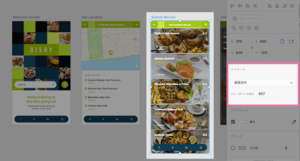
また代表的で他にはない機能が「リピートグリット」です!
これは本当に便利!様々な要素を指定した表示領域に応じて自動でリスト表示してくれます。
あと嬉しいのが、UI KITSにApple iOS、Google Materialデザイン、Microsoft Windowsの典型的なUIパーツ群が入っていること。
他にも魅力的な機能と、程よい機能の少なさがウリのとてもワクワクするツールAdobeXDですが、結局今もSketchを使っています。
理由がいくつかありまして、
まず今の現場環境ではテスト環境が充実しているので、Prototypeモード自体あまり必要ない。笑
次にテキストの細かい設定などやっぱりSketchの方がやりやすい。個人的な決め手が、Sketchだとテキストの表示範囲をwidth,heightで指定でき、よりコーディングする際に分かりやすく作れる。
あとはコーダーにデータを渡す際にZeplinというプラグインを使っているのですが、これが非常に便利で、Sketchを持っていなくてもweb上でデータを閲覧でき、デザインをcssにしてくれて、テキストなども含めコピーでき、コメントも書き込めるので、これさえあれば引き継ぎが完了します。
使っているツールを変えるとコーダーへの引き継ぎ方も変わり、それを共有する工数が増えてしまうので避けたいですよね…。
ということでSketchに落ち着いた訳ですが、テキストの設定問題とZeplinのような機能かプラグインがAdobeXDにもできたらそちらに乗り換えたいなぁ~と思いますが、根本的にプロジェクトの推奨ツールが今のところSketchなので無理なんですけどね。笑